Developer sound bites
 Easy to integrate
Easy to integrate
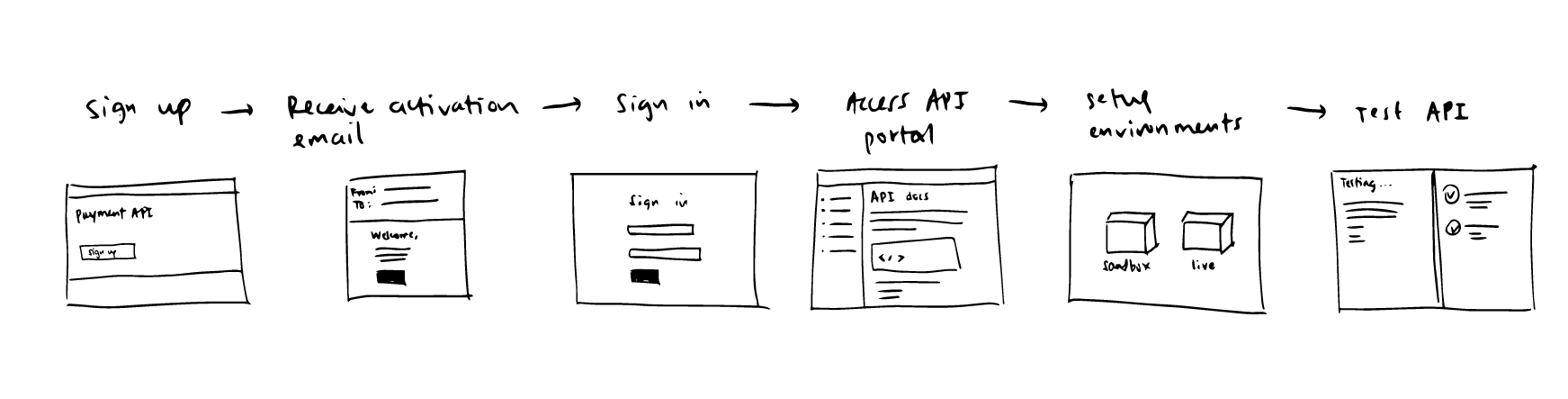
An easy to follow, easy to integrate and self-explanatory API. Developers want to know what to expect - required inputs, the format and expected outcome.
 Examples, examples, example
Examples, examples, example
Developers often look for for example use cases that highlight not just the happy paths, but also the unhappy paths. What are the possible error scenarios and how can developers troubleshoot them?
 Community
Community
Developers will reach out when they need help, typically through the API provider's support or StackOverflow, one of the largest forum-based developer online community.
Almost all of the developers referred to Stripe as the golden standard for great API experiences.



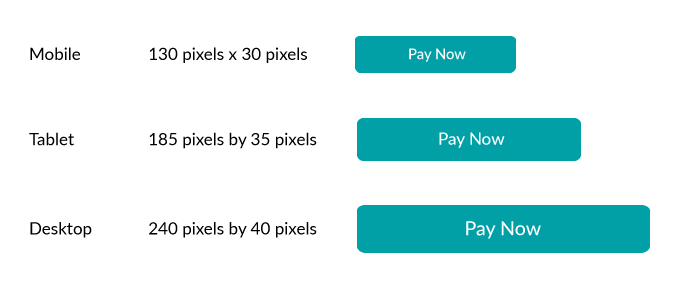
 Button sizes and variations
Button sizes and variations
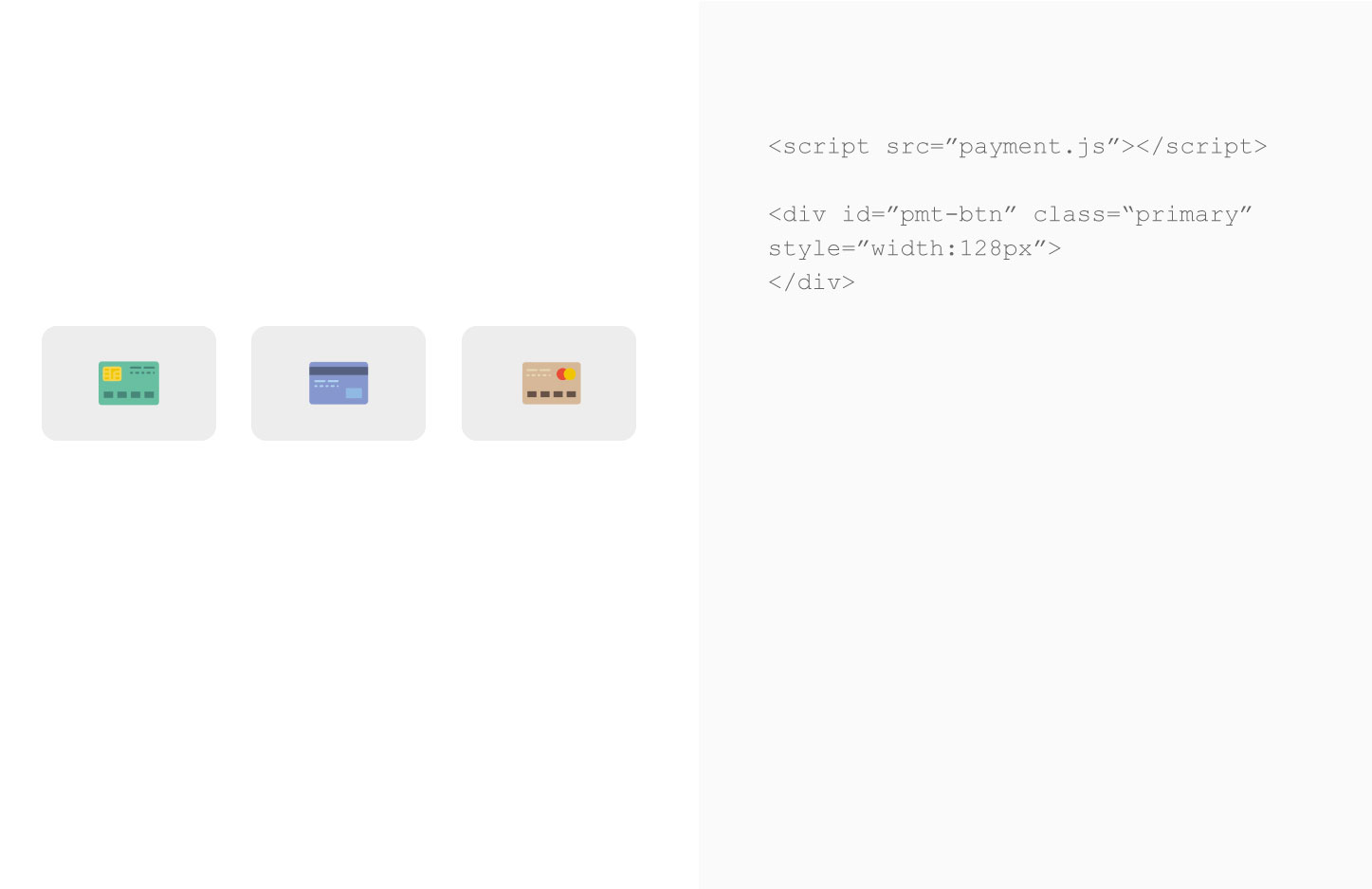
 Payment components
Payment components

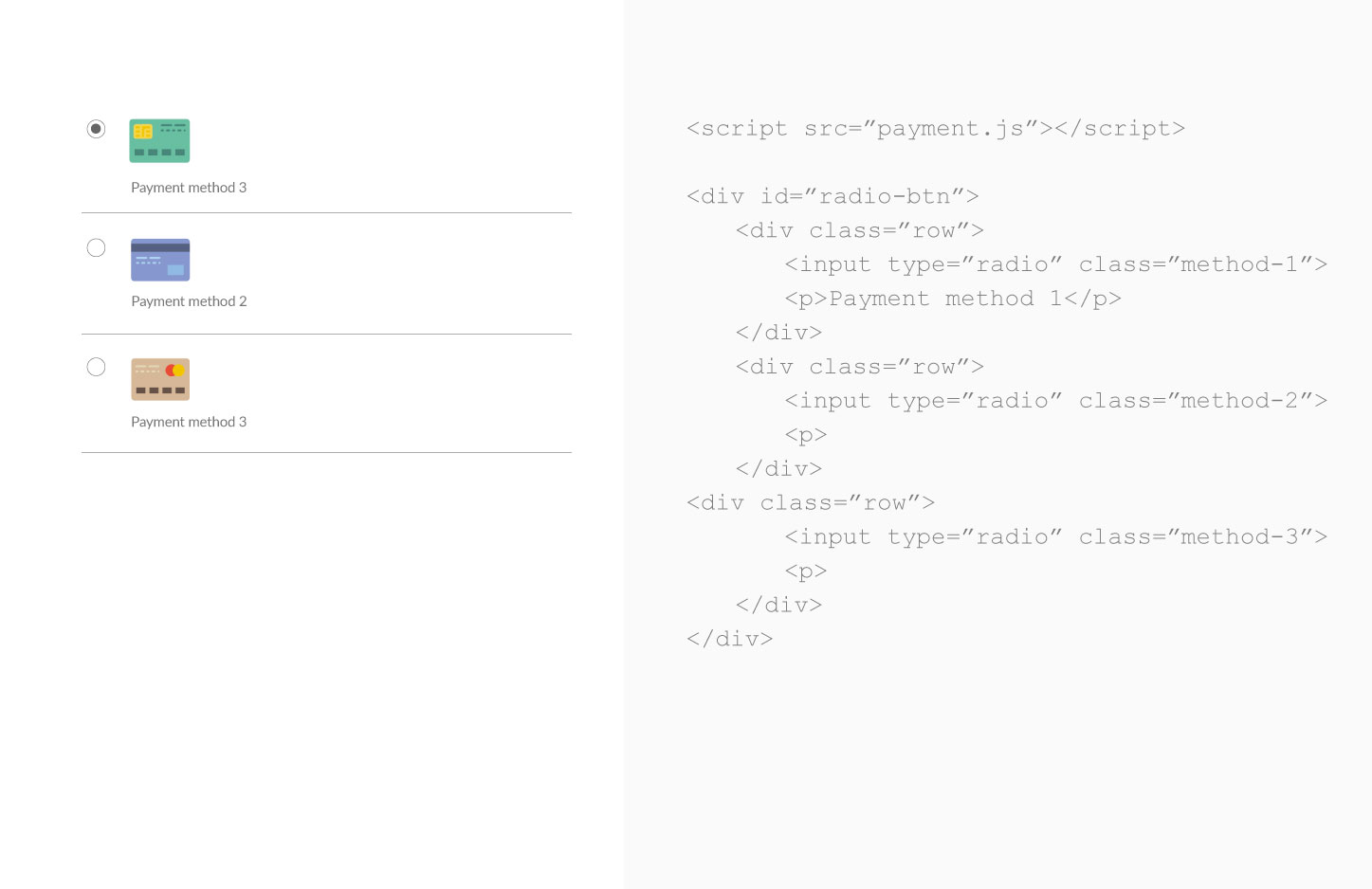
 Payment UX
Payment UX